GitHub - Mriridz583/css2: .post {padding:20px;margin-bottom:0;height:auto;background: #fff; color: #333;border: 1px solid rgb(230, 230, 230);} h1.post-title {color: #333; font-size:28px; margin: 0; padding-bottom: 5px;line-height: 1.3; text-align-last ...

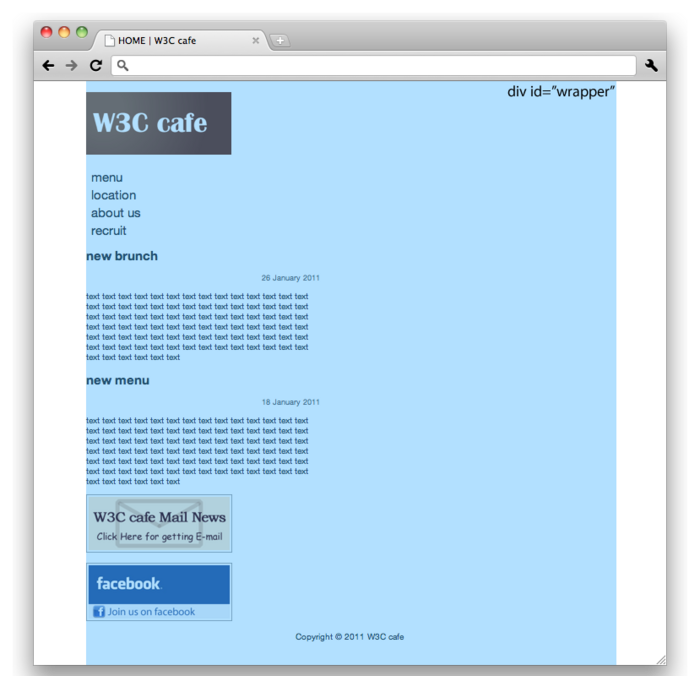
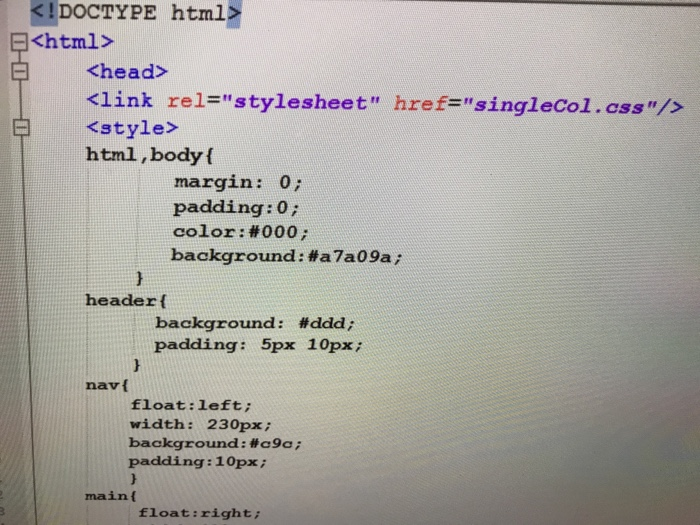
style.css - margin 0 padding:0 box-sizing border-box font-family'Montserrat sans-serif.site-header width 100 height 100vh background#0f8a9d background | Course Hero

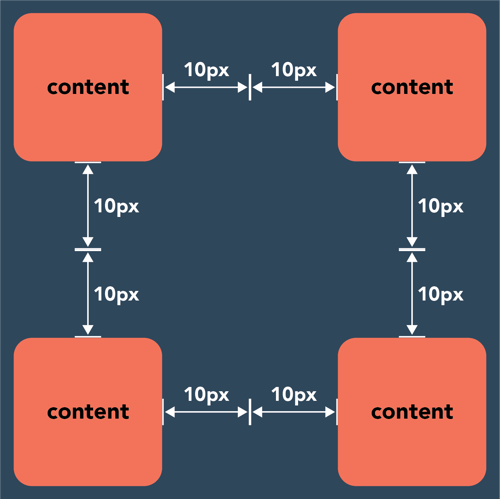
html - Why are CSS horizontal margins uneven in this simple case, if specified explicitly? - Stack Overflow








![Why Use [ *{ margin: 0; padding: 0;} ] ? - YouTube Why Use [ *{ margin: 0; padding: 0;} ] ? - YouTube](https://i.ytimg.com/vi/jf_rsmHZOCw/maxresdefault.jpg)





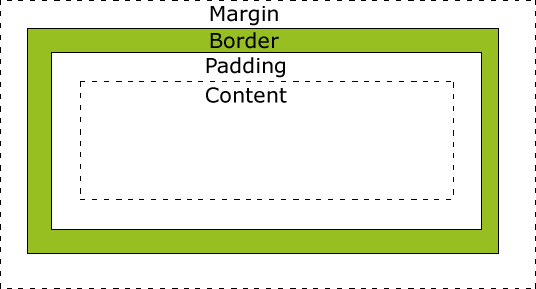
![margin and padding [#3121410] | Drupal.org margin and padding [#3121410] | Drupal.org](https://www.drupal.org/files/issues/2020-03-21/d8w3css-highlight-margin.png)